
Animationen sind eine wichtige Maßnahme, um die Aufmerksamkeit eines Users auf ein Kommunikationsmittel zu leiten. Aus diesem Grund haben wir den „Flash-Nachfolger“ Adobe Edge Animate etwas genauer unter die Lupe genommen.
HTML5 ist stark auf dem Vormarsch und entwickelt sich immer weiter zum Standard. Dadurch verliert der Flashplayer zusehends an Relevanz bei der Erstellung interaktiver Webinhalte. Nicht zuletzt auch deswegen, weil er in den letzten Jahren viel Kritik wegen eklatanter Sicherheitslücken einstecken musste.
Höchste Zeit also für die takomat Agentur, sich nach Alternativen umzuschauen, mit denen sich interaktive Werbebanner oder Animationen erstellen lassen, die sich wunderbar in unsere TYPO3 Seiten einfügen.
Unsere Wahl fiel auf ein recht junges Produkt aus der ADOBE Produktfamilie:
Adobe Edge Animate – ein Web-Design-Tool mit Timeline-Editor zum Erstellen animierter Inhalte für Webseiten, das Web-Standards wie HTML5, JavaScript und CSS3 unterstützt.
So nahmen wir uns in den letzten Wochen ausgiebig Zeit, uns intensiv mit dem sogenannten „Flash-Nachfolger“ zu beschäftigen und können nun bereits einiges über die Licht- wie Schattenseiten des Neulings berichten.
PRO
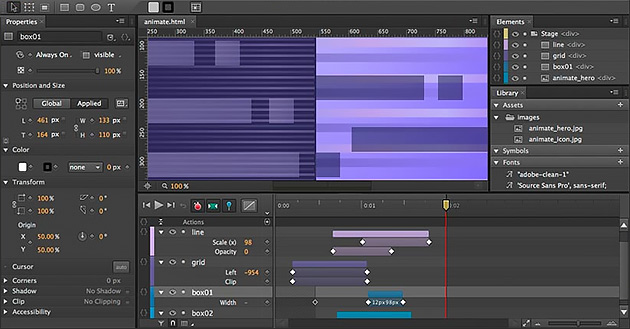
Bedienoberfläche:
Für langjährige Anwender diverser ADOBE-Programme wie Photoshop, Illustrator, Premiere und Flash gestaltet sich der Einstieg in die Benutzeroberfläche von Edge Animate sehr zugänglich.
Alle Menüs und Funktionen sind übersichtlich angeordnet und geben einem jederzeit das Gefühl alles im Blick zu haben.

Timeline-Editor
Besonders die Handhabung des Timeline-Editors gefiel uns ausgesprochen gut. Der Funktionsumfang und alle einzustellenden Parameter erschließen sich schnell und intuitiv. Animationssequenzen lassen sich komfortabel neu timen, und effektiv aus- wie zuschalten. Auch die Übertragung von Animationsparametern auf andere zu animierende Objekte gestaltet sich sehr unkompliziert und dadurch sehr effizient.
Tutorials
Für all diejenigen, die einen schnellen Zugang zu diesem noch recht jungen Programm suchen, können wir die Tutorials auf der video2brain-Plattform wärmstens empfehlen. Die Einführungen in die Benutzeroberfläche, die generellen Verwendungsmöglichkeiten, wie auch die Handhabung diverser Medieninhalte, ist für Anfänger wie Fortgeschrittene gut erklärt, so dass man sich nach knapp 2-4 Stunden mit allen relevanten Funktionen und Workflows gut vertraut fühlt.
CONTRA
Masken
Wenn man in der Vergangenheit viele Animationen, Banner, Interaktive Grafiken usw. mit Adobe Flash erzeugt hat, vermisst man schnell in Adobe Edge Animate die komfortablen Maskierungsoptionen, die einem Adobe Flash bietet. Mit einem aktuell noch sehr mageren Beschneidungstool ist es möglich, maskierte Bereiche mit Hilfe eines skalierbaren Vierecks zu definieren bzw. zu animieren. Fühlt sich aus gestalterischer Sicht sehr einengend an und ist ein klarer Rückschritt im Funktionsumfang, der, wie wir hoffen, alsbald weiter ausgebaut wird.
„Kinderkrankheiten“
Diese 4 Punkte sollte man bei der Arbeit mit Adobe Edge Animate stets beachten und verinnerlichen:
1. Das KOPIEREN und EINFÜGEN von Symbolen und Bildern möglichst vermeiden!!!
2. In den Bibliotheken keine Symbole oder Bilder, die in Verwendung sind, umbenennen. Dies hat im Elemente-Fenster zu geschehen!!!
3. Bei der Dateibenennung darauf achten, dass auf Trennstriche oder Unterstriche in Kombination mit Zahlen oder Zahlenfolgen verzichtet wird.
4. STOP-Befehle werden, wie es bereits bei Flash der Fall war, auf dem ersten „Keyframe“ liegend des Öfteren ignoriert.
Fazit
Die aktuell verfügbare Version vereint viele gelungene Funktionen in sich und bringt einige nützliche Features mit sich. Auf der anderen Seite gibt es noch einige Fehlerquellen die es zu beseitigen gilt, wenn ein Workflow nicht gerade so aussehen soll, dass man alle 5 Minuten einen neuen Arbeitsordner als Fallback-Sicherung zu generieren hat, um Datenverlust vorzubeugen.
Wir sind uns aber sicher, dass sich Adobe Edge Animate in Zukunft zu einem immer potenteren Webtool zur Erstellung animierter und interaktiver Webinhalte entwickeln wird.