
In den letzten Jahren wurde gerade im Webdesign großer Aufwand in schrille Marketing-Kampagnen und knallig inszenierte Oberflächen investiert. Dabei wurde vergessen, dass eine Webseite in erster Linie eine funktionierende Schnittstelle zwischen dem Anwender und den Informationen auf dem Bildschirm sein sollte.
Klarheit und Einfachheit sind gerade im Zeitalter von Smartphones und Tablets oberstes Gebot. Um dieses Ziel zu erreichen, hilft minimalistisches Webdesign. Es erlaubt eine optimale Bedienbarkeit der Seite und unterstützt dabei die eigentlichen Inhalte ideal. Weiterer Vorteil: Da nahezu alle Elemente auf der Seite über CSS formatiert werden, entfällt das Laden aufwendiger Grafiken, was der Seiten-Performance gut tut.
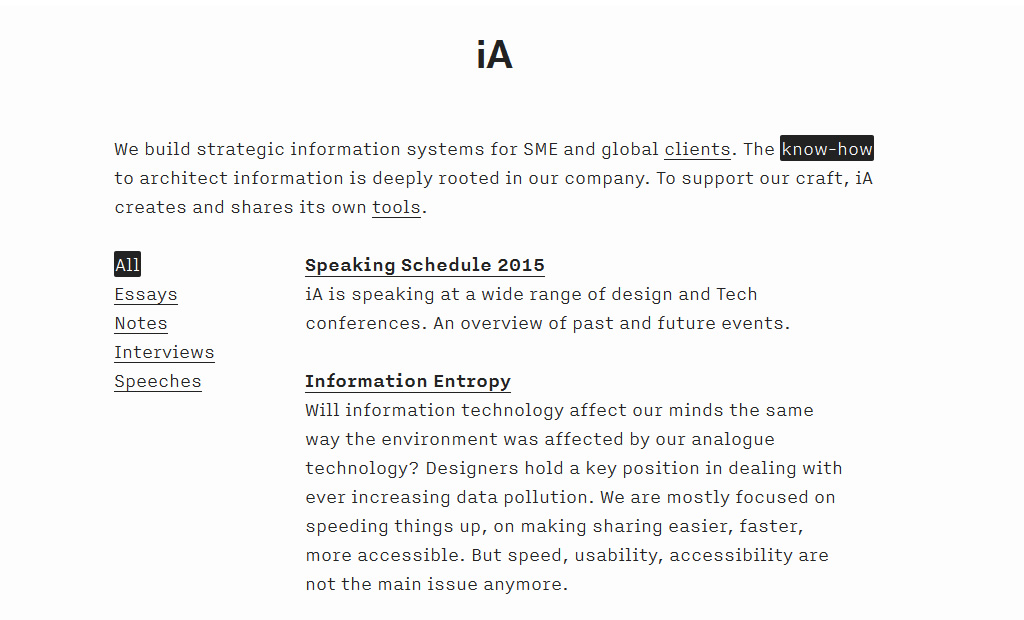
Schönheit von minimalistischem Webdesign: Weißraum & Webtypografie
Kernelemente minimalistischen Webdesigns sind eine bildschirmoptimierte Schrift in Kombination mit Weiß-, bzw. Leerraum. Der Leerraum fungiert als universelles, gestalterisches Basis-Element und ist die visuelle Luft zum Atmen: Durch die Variation von Abständen werden inhaltliche Blöcke erzeugt, Blicke auf Inhalte fokussiert oder die Augen der Betrachter zum Ausruhen eingeladen.
Das tragende Gestaltungselement im minimalistischen Webdesign ist die Typographie. Sie funktioniert wie eine Hintergrundmusik, die den wesentlichen Charakter und Stimmung der Seite bestimmt. Beim Einsatz von Schrift wird das „visuelle Gewicht“ durch unterschiedliche Akzentuierungen (Größe, Dicke, Farbe, Versalien, etc.) variiert und damit die Aufmerksamkeit des Betrachters beeinflusst.
Als im Jahr 2009 das Web Open Font Format (WOFF) entwickelt wurde, atmeten Webdesigner hörbar auf. Durch das neue Format war es erstmalig außerhalb von Grafiken möglich, Schriften einzusetzen, die nicht zu den Standardsystemschriften (Times New Roman, Arial, etc.) gehörten.
Bis diese Neuerung allerdings von allen Browsern fehlerfrei unterstützt wurde, dauerte es einige Jahre. Mittlerweile können Webdesigner auf zahlreiche Quellen freier Schriften zurückgreifen (Google Fonts) oder kostenpflichtige Schriften lizensieren (fonts.com), die für den digitalen Einsatz am Bildschirm optimiert sind.
Flat Design – Verzicht auf Licht- und Schatten-Effekte
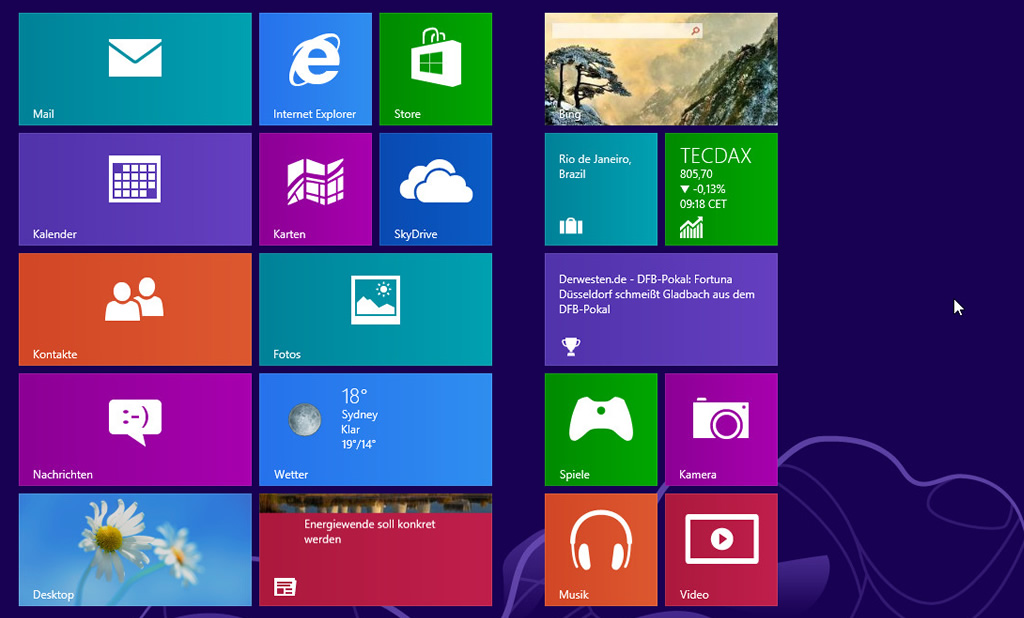
Ein ästhetischer Trend, der in Kombination mit minimalistischem Webdesign aufgetaucht ist, nennt sich Flat Design: Dieser Ansatz existiert zwar schon seit Beginn des Grafik Designs in den Zwanzigerjahren, wurde in Kombination mit Screen-Design aber erst populär, als Microsoft das Betriebssystem WINDOWS 8 mit einem runderneuerten GUI (Graphical User Interface) veröffentlichte. Der Startbildschirm zeigt eine Oberfläche, deren Ziel es ist, die Bedienung via Touchscreen und Maus zu optimieren. Er besteht aus einfachen, farbigen Kacheln (Tiles) ohne Verläufe oder Schatten.
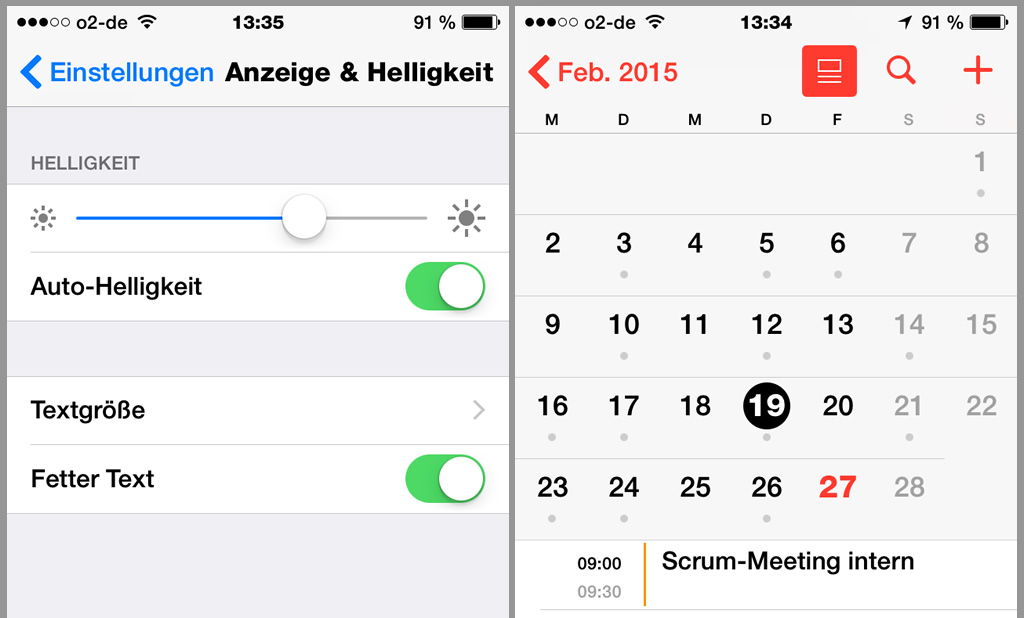
Kurze Zeit später greift auch Apple mit iOS 7 & OS-Mavericks den Trend auf und verabschiedet sich vom Apple-typischen Skeuomorphismus (Für Icons werden Objekte ohne Symbolcharakter benutzt, die an Objekte aus der Realität erinnern) und setzt stattdessen auf eine einfache reduzierte Formensprache mit Symbolen:
Buttons und Bedienelemente mit durch Licht und Schatten vorgetäuschten Wölbungen oder Vertiefungen gehörten damit zumindest im mobilen Apple-Gestaltungskosmos der Vergangenheit an. Das reduzierte Flat Design war damit der MEGA-Designtrend im Jahr 2013.
Prognose: Design Trend 2015 – Flat Design wird zu Material Design
Im Gegensatz zu Windows behielt Apple zumindest Farbverläufe bei und bewahrte damit einen minimalen Hinweis auf Licht. In der letzten Versionen von OS X Yosemite kehren wieder Schattenkanten und transparente Layer dezent zurück. Vermutlich haben die Apple Designer erkannt, dass die subtile 3D-Simulation von Bedienelementen sehr natürlich und für den Nutzer verständlich wirkt, als dass sie darauf völlig verzichten können.
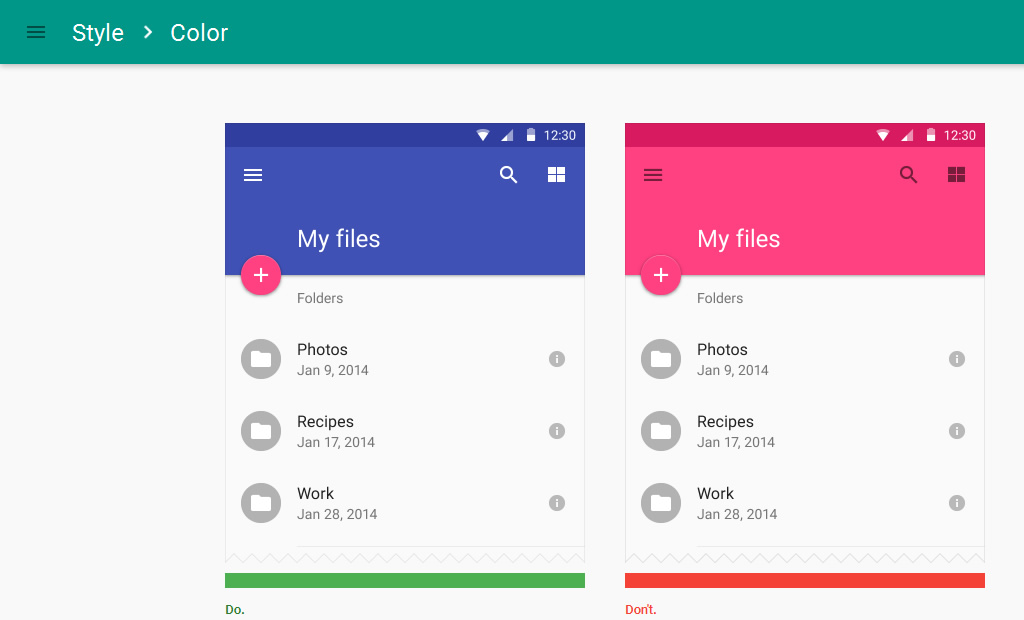
Dieses Revival einer dezenten 3D-Optik hat ebenfalls einen Namen „Material Design“. Dieses Thema hat diesmal allerdings Google mit seinem aktuellem Styleguide besetzt.
Google erweitert damit das Flat Design wieder um subtile Lichteffekte, Schatten und einer dritten Ebene. Dadurch „veredelt“ Google die ursprüngliche Flat-Design-Ästhetik wieder mit einer dezenten Materialität.
Weiterführende Links
Flat vs. Realism Fight
Windows 8
OS X Yosemite
iOS 8
Google Styleguide „Material Design“




Interessanter Artikel, habe ich gerne gelesen, besonders die kleine Zeitreise. Interessant. Ich selber fühle mich auch eher von minimalistischerem Design angesprochen, weshalb ich das auch so in meiner eigenen Website umgesetzt habe. Was auch ein absolutes No-Go meiner Meinung nach darstellt sind aufdrongliche Pop-Ups vpn „Gib uns Feedback“ bis hin zu „Abonniere, Teile, Klick mich“-Kästen…
Hi Vanessa, es gab ja auch mal eine Webdesign-Zeit mit blinkenden Schriften – die ist allerdings schon lange vorbei. 😉
Wenn man den Nutzer „führen“ will, ist es manchmal aber notwendig, bestimmte Buttons opder Anweisungen mit einer auffälligen Farbe zu versehen – das nennt man die „Call-To-Action“!
Aber Pop-Ups & Werbebanner, die sich über den Inhalt legen, sind auch aus unserer Sicht kontraproduktiv für den Markenaufbau, weil die Marke dann „nervt“ und in einem negativen Kontext gesehen wird.
Toller Beitrag! Sehr informative. Danke macht weiter so!
Hallo Alexander
Danke für den aufschlussreichen Artikel (zwar schon etwas älter aber immer noch aktuell). Ich bin selber Webdesigner und fühle mich auch eher von minimalistischen Design angesprochen, weshalb ich das auch so in meinen Websites umsetze. Ich finde Deine Ansichten sind immer noch topaktuell!
LG, Thomas