
Kommt Ihnen folgendes Szenario bekannt vor? Sie sind verantwortlich für den Webauftritt eines Unternehmens und Ihnen ist bewusst, dass eine eigene Corporate Website unverzichtbar ist. Entweder stehen Sie vor der Herausforderung einen völlig neuen Internetauftritt aufzubauen, oder es existiert bereits eine Website, doch das seit Jahren unveränderte Webdesign bedarf einer technischen und visuellen Überarbeitung.
Beide Fälle können auf unterschiedliche Arten gelöst werden:
– Sie verfügen intern über umfassende Webdesign-Kenntnisse, können programmieren und sind Profi im Umgang mit gängigen Design-Tools wie z.B. Photoshop. In diesem Fall steht fest: Sie setzen die Website unter zusätzlichem Zeitaufwand eigenständig um.
– Sie verfügen intern über grundlegendes Webdesign-Know-How und greifen auf einen der vielen Webdesign-Baukästen zurück, die suggerieren, dass eine Website mit wenigen Klicks einfach zusammenklickbar ist. Dann steht allerdings fest: Sie bewegen sich in einem limitierten Gestaltungs- und Funktionsumfang.
– Sie beauftragen und briefen eine professionelle, auf Webdesign spezialisierte Agentur. Dann steht fest: Ihre Investition in das Medium Website wird zwar höher ausfallen, dafür erhalten Sie aber uneingeschränkte Gestaltungs- und Funktionsfreiheit.
Um sich auf ein Agentur-Briefing optimal vorzubereiten, möchten wir Ihnen in diesem Beitrag einige Praxistipps an die Hand geben, die auf Erfahrungen basieren, die wir im Laufe der Jahre in unserer Kölner Webdesign-Agentur gesammelt haben. Damit dürfte es Ihnen leichter fallen, den beauftragten Dienstleister effizient und umfassend zu briefen. Auch für uns ist es ideal, wenn der Kunde bereits mit ersten konkreten Zielvorstellungen zum Briefing erscheint. Dies erleichtert deutlich die Projektplanung und macht die Kalkulation des Kostenvoranschlags realistischer.
1. Sinn und Zweck der Website
So banal es auch klingt, zuerst sollten Sie die folgende Frage beantworten:
Was soll die Seite eigentlich leisten?
Möchten Sie auf Ihrer Website ausschließlich Informationen zu einem bestimmten Thema anbieten oder sollen die Besucher Ihrer Seite detaillierte Eindrücke über Ihr Produktportfolio bekommen? Sollen Ihre Produkte auch über das Internet bestellt werden können oder zielen Sie darauf ab, Kunden für den Einkauf in Ihrem stationären Geschäft zu gewinnen? Bieten Sie eine Dienstleistung an, die sich vom Angebot Ihrer Konkurrenz abhebt und die Sie im Web kommunizieren möchten? Wie Sie merken, gibt es viele verschiedene Ansprüche an eine Website, ihre hauptsächlichen Funktionen und die technischen und gestalterischen Aspekte.
Wenn Ihnen vor Projektbeginn klar ist, welche Anforderungen Ihre Website erfüllen und welchen Mehrwert sie den Usern bieten soll, zahlt sich dies doppelt aus. Denn zum einen weiß die ausführende Agentur genau, was zu tun ist, zum anderen erspart diese Herangehensweise ungeplante Folgearbeiten, die weitere Kosten verursachen. Selbstverständlich soll das Arbeitsergebnis sowohl Ihre Erwartungen als auch die der zukünftigen Seitenbesucher erfüllen.
2. Der Wettbewerb
Als nächstes sollten Sie sich mit Ihrem Wettbewerbs-Umfeld beschäftigen. Sie kennen sich in Ihrer Branche aus und wissen, wer Ihre Konkurrenten sind. Aber haben Sie sich auch mit deren Webauftritt befasst? Nicht nur vor Beginn eines eigenen Webprojektes lohnt es sich, die Online-Kommunikationsmaßnahmen Ihrer Wettbewerber durch ein Monitoring im Auge zu behalten. Klicken Sie sich in Ruhe durch die Seiten und vergleichen Sie Konkurrenz-Websites untereinander. So finden Sie evtl. Verbesserungen oder neue Ideen für Ihr eigenes Webdesign. Machen Sie sich zu jedem Wettbewerber ein paar Notizen und versuchen Sie, Auffälligkeiten explizit herauszustellen.
Noch ein Hinweis: Geht es um Suchmaschinenoptimierung, dann können Ihre Konkurrenten in der „digitalen“ Welt ganz andere sein als in der „analogen“ Welt. Dort geht es nämlich darum, wer die besten Rankings zu entsprechenden Keywords hat und mit seiner Website in den organischen Suchmaschinen-Ergebnissen die obersten Plätze besetzt. Führen Sie am besten zu einigen Keywords ein paar Google-Suchen durch. Sie werden feststellen, dass auch hier einige Konkurrenz-Websites immer wieder auftauchen werden.
3. Strukturierung der Seitenhierarchie
Nachdem Sie sich überlegt haben, was Ihre Website leisten soll und wie die Konkurrenz im Web dasteht, geht es um die Strukturierung der eigenen Website. Nicht nur bei besonders umfangreichen Seiten wie z.B. Shops macht es Sinn, sich im Vorfeld eine geeignete und nachvollziehbare Seitenhierarchie zu überlegen. Damit fällt es dem User leichter, die Seite in Ihrer Gesamtheit zu erfassen und auch die Crawler der Suchmaschine finden die Wege durch Ihre Website-Inhalte besser, was das Ranking in den Suchergebnissen positiv beeinflusst.
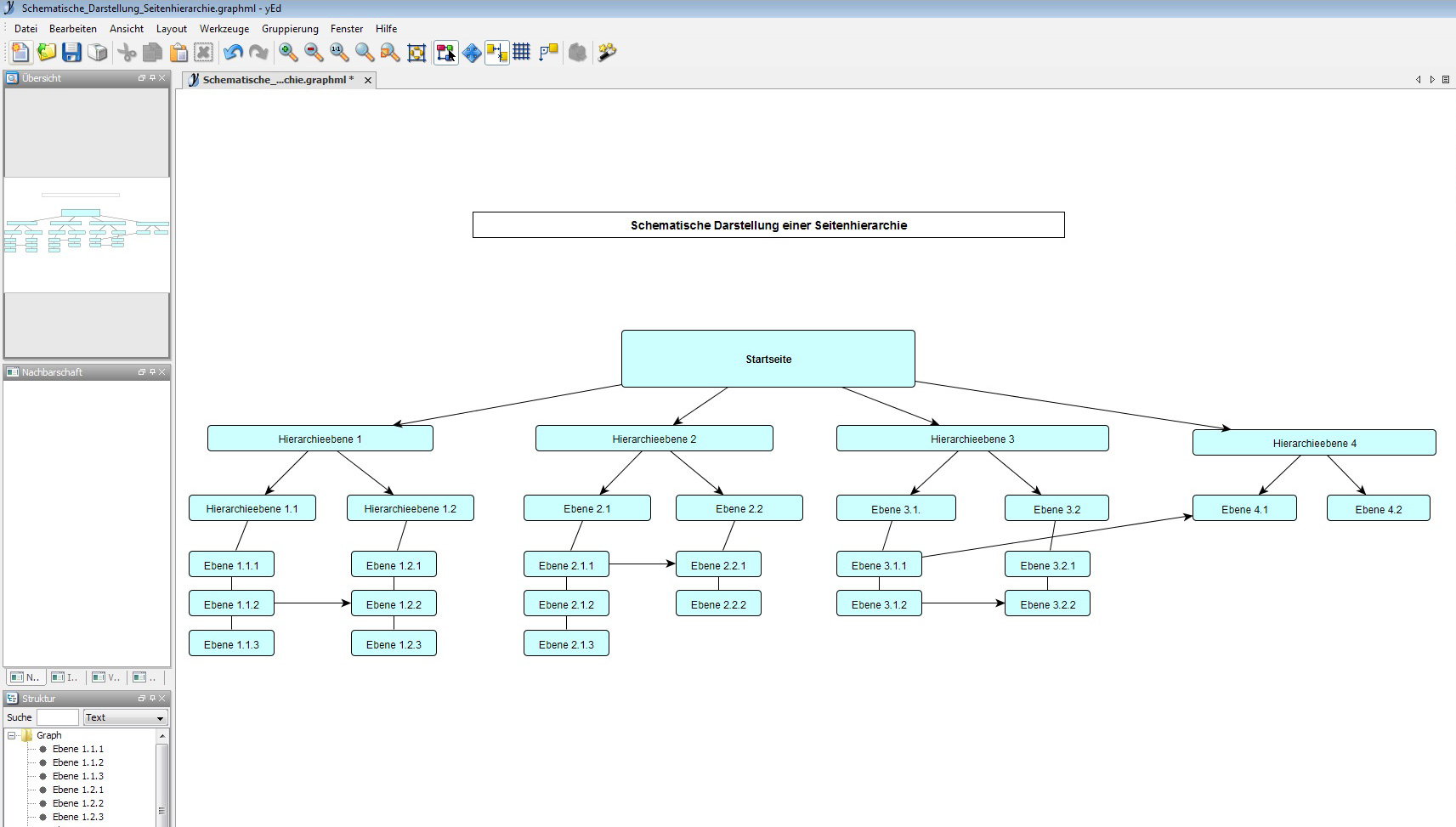
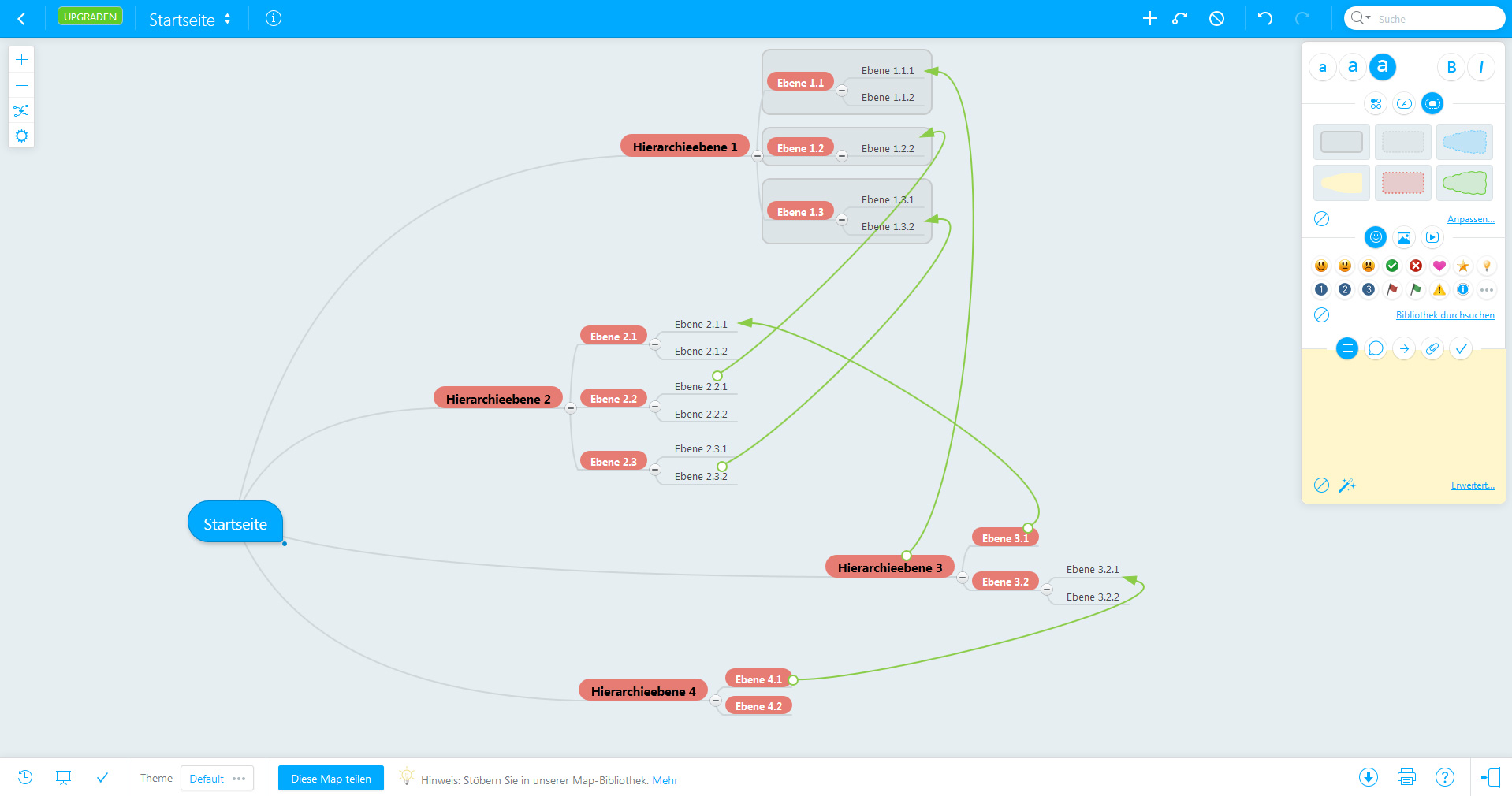
Denken Sie bei der Erstellung der Seitenhierarchie noch nicht an Form und Farbgebung. Versuchen Sie stattdessen, sich eine rein schematische Vorstellung vor Augen zu führen. Skizzieren Sie Ihre Gedanken am besten in einem Organigramm. Dabei kann ganz klassisch auf Stift und Papier zurückgegriffen werden, oder man setzt digitale Werkzeuge ein. Hier eignen sich entweder gängige Office-Programme wie PowerPoint oder Excel, oder man setzt kostenlose Tools wie yEd oder MindMeister ein.
4. Design vs. Usability
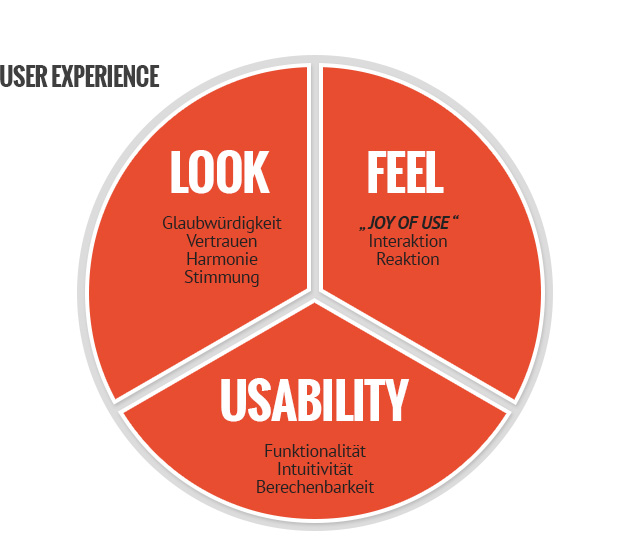
Die Frage nach dem Mit- oder Gegeneinander bei Design und Usability im Webdesign kann aus mehreren Blickwinkeln betrachtet werden. Soll eine Seite gut aussehen oder steht die Benutzerfreundlichkeit an erster Stelle? Unsere Antwort lautet: beides. Eine Website kann noch so schön gestaltet sein, findet sich der User nicht zurecht, ist eine hohe Absprungrate die Folge. Zudem muss man berücksichtigen, dass das Design der Website Emotionen beim Nutzer hervorruft und das Unternehmensimage transportiert.
Das Entwerfen des Designs und der Layouts ist in den meisten Fällen Aufgabe der Agentur. Dennoch ist es hilfreich, wenn Sie dazu bereits beim Briefing eine eigene Vorstellung entwickelt haben. Gibt es z.B. ein festgelegtes Corporate Design, das die Designvorschläge der Agentur beinhalten müssen? Muss die Seite barrierefrei gestaltet sein? Gibt es besondere Hotspots auf der Seite, die für User besonders interessant sein könnten und dementsprechend leicht auffindbar sein müssen? Arbeiten Sie in anderen Medien eher mit kräftigen oder reduzierten, zurückhaltenden Farben? Alle Infos, die Sie der ausführenden Agentur geben können, helfen, Ihren Geschmack und den Ihrer Zielgruppe schneller zu treffen.
Wenn Ihr Unternehmen bereits eine Website betreibt, deren Relaunch ein Responsive Design umfassen soll, können Sie sich auch zu diesem Thema Gedanken machen. Wird es Informationen auf Ihrer Website geben, die für den mobilen User wichtiger sind als andere? Ist dies der Fall, kann die Website auch komplett nach dem „mobile first“-Ansatz konzipiert oder weniger wichtige Inhalte auf Smartphone und Tablet ausgeblendet werden. Dies wirkt sich positiv auf die Seitenperformance aus und kann das Surfen von Unterwegs flüssiger und komfortabler machen.
5. Der Text
Texte sind neben dem Design und der Usability der dritte „Pfeiler“ im Web. Sie sind der Lebensinhalt und das Hauptkommunikationsmittel einer Website. Als Branchen-Experte wissen Sie am besten welche Themen ihre Kunden interessieren. Oftmals bleibt keine Zeit, Texte für Unterseiten oder die komplette Website zu schreiben. Auch da kann eine professionelle Webdesign-Agentur behilflich sein.
Vor dem Briefing sollten Sie sich daher Zeit nehmen und einige „Eckdaten“ Ihrer Website-Texte aufschreiben. Wie kommunizieren Sie mit Ihrer Zielgruppe? Bevorzugen Sie die direkte Ansprache „per Du“ oder passt das förmliches „Sie“ besser? Sollen Texte oder Bilder und Grafiken Ihrer Website dominieren? Gibt es SEO-relevante Keywords, die in die Texte mit einfließen müssen? Werden sich die Texte auf der Seite häufiger ändern? Wie sprechen Sie die Zielgruppe in anderen bereits verwendeten Medien an?
Denken Sie darüber hinaus auch daran, die Kernthemen der Website zu benennen, wie z.B. bestimmte Produkte oder Dienstleistungen. Wenn möglich, versuchen sie diese Themen in leicht verständlicher Ausdrucksweise zu erklären, damit verantwortliche Texter sich in die Materie leichter einarbeiten können. Legen Sie darüber hinaus fest, wie komplex die textliche Darstellung Ihrer Kernthemen ausfallen muss. Sind Fachbegriffe ein absolutes Muss oder können auch Laien Ihr Angebot verstehen?
6. Vertrauen ist gut, Kontrolle ist besser – das Protokoll
Das Briefing ist vorbei und sie haben alle zusammengetragenen Informationen an die Agentur kommuniziert. Doch wie können Sie sicher sein, dass alle Beteiligten nun wissen, was zu tun ist? Bestenfalls brauchen Sie sich darüber keine Sorgen zu machen, denn in der Regel halten Agenturen das Briefing schriftlich in einem Protokoll fest, von dem auch Sie eine Kopie erhalten.
Problematisch wird es dann, wenn Sie beobachten, dass sich niemand Notizen gemacht hat. Das Ergebnis ist vermutlich ein lückenhaftes Protokoll „aus dem Kopf“ und nachträgliche Rückfragen häufen sich.
Um so ein Szenario zu vermeiden, fragen Sie zu Beginn des Meetings, ob ein Protokoll der Absprachen erstellt wird und wer dafür zuständig ist. Wenn Ihnen das Protokoll dann zur Abnahme vorgelegt wird, können Sie sicher sein, dass sich Ihre Ergänzungen auf ein Minimum reduzieren werden.
Nach dem Lesen dieses Artikels sehen Sie sich mit viel Arbeit konfrontiert? Damit liegen Sie richtig. Aber bedenken Sie: Je umfassender und detaillierter die Vorarbeiten des Projektes durchgeführt werden und je mehr Aspekte im Vorfeld durchdacht sind, umso geringer ist die Gefahr, auf böse Überraschungen während der Umsetzung zu stoßen, die zusätzlichen Aufwand bedeuten.
Ihre präferierte Webdesign-Agentur sollte Ihnen bereits bei diesen Vorarbeiten mit Rat und Tat zu Seite stehen und eine Empfehlung für das zu Ihren Anforderungen passende Content Management System wie beispielsweise TYPO3 oder WordPress abgeben.
Haben wir etwas vergessen?
Für weitere Tipps zum Briefing-Prozess und dessen Vorbereitung sind wir jederzeit dankbar. Schreiben Sie gerne weitere Erfahrungen und Anmerkungen in die Kommentare.



Bemerkenswerter Beitrag. Allerdings will ich betonen, dass man sich nicht immer auf die Einfachheit der Dinge verlassen darf. Bodenständigkeit ist oftmals eine Tugend.
Ich danke Ihnen für diesen interessanten Artikel. Ein übersichtliches Vorgehen ist immer sehr wichtig beim Erstellen einer Webseite. Strukturiert läuft das Ganze viel besser.
Mit besten Grüßen,
Sebastian
Hallo zusammen,
vielen lieben Dank für diesen spannenden und informativen Beitrag. Mein Mann und ich leiten eine Werbeagentur und sind immer auf der Suche nach Informationen, wie wir uns auf Agenturbriefings vorbereiten können. Die zahlreichen Tipps sind sehr hilfreich für uns.
Schöner Beitrag. Gefälltt mir sehr. Informativ. Oftmals ist weniger mehr.
Hallo,
als Web und Werbeagentur kommt es auf die kleinen Dinge an. Wie ist mein erster Kundenkontakt, finde ich Fehler die vorher nicht bekannt waren oder kann ich mehr helfen als gedacht. Hier heißt es in Vorleistung gehen und dem Kunden das gesamte Spektrum zu erklären. Auch die Nachbereitung und die folgenden Angebote müssen perfekt stimmen. Wer aktuellen Kunden einen Anreiz gibt, neue Kunden gegen einen Bonus zu gewinnen, der kann noch schneller wachsen.